Work Integrated
Learning Catalog
A web app catalogue listing work-integrated learning programs.
The goal was to update the existing catalogue built in Word Press and build a more robust filter system, enhanced UI, and a front end for PSIs to create programs for the catalogue. Overall, make it easier and smoother to find students. Make it easy and possible for PSI (post secondary institutions) to make their own programs. And make it look good while offering a superior user experience.
My role for this project is the project manager and UX//UI designer.
Project start | November 2024
Launch date is set for March 1, 2025
BEFORE :(
This was the original catalogue built in Word Press. It has no filter system and its search functionality was essentially broken because it wasn’t targeting any specific catalogue data and didn’t pull meaningful results. This made it tedious for employers to browse programs to find suitable student matches and I have to assume many students lost out on opportunities because of employers giving up or missing programs.
TalentED admin were also 100% responsible for creating programs which was time consuming and required coordination with contacts at various colleges and universities to get program data.
Overall, a slow and tedious experience in and out of the catalogue.
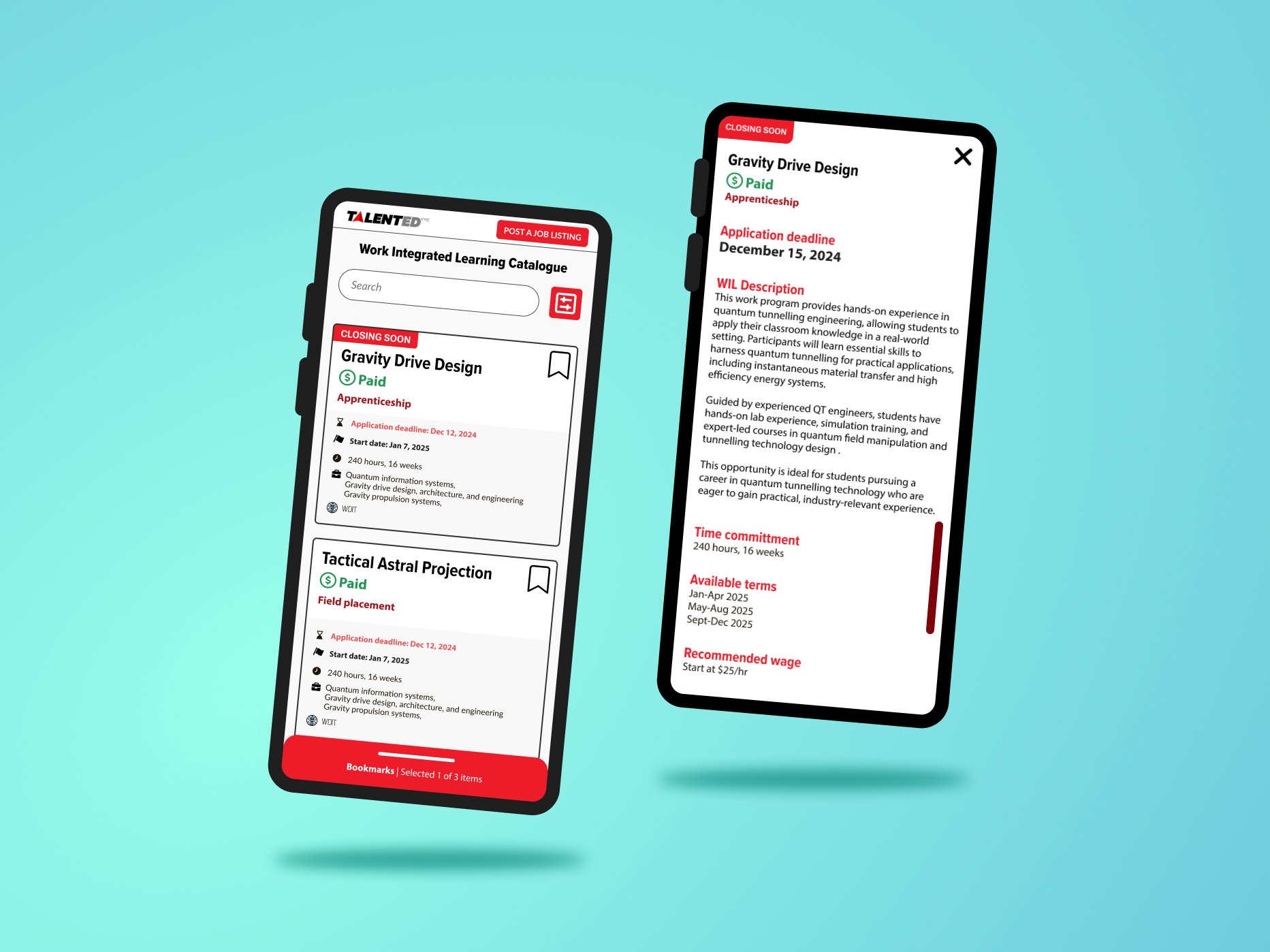
WIL (Work-Integrated Learning) Program Catalog
The catalog is for employers looking to find students for a variety of employment opportunities including projects, co-ops, apprenticeships, field placements, and practicums.
The filter bar allows employers to refine their search. Tool tips help describe the variety of WIL types that may influence their decisions on what programs to approach.
To help employers find suitable students, we implemented NOC codes, a standard set of codes affiliated with jobs and skills. When TalentED staff or PSIs (post secondary institutions) are creating programs, they can assign up to 5 NOC codes to help employers better understand the kinds of students that program provides.
The program cards display the most relevant information so employers don’t need to waste time reading the finer details of each program. The information displayed is based on direct feedback during employer interviews. NOC codes were also a point of excitement to implement for their benefit.
Clicking on a program tile on the catalog opens a modal displaying all the information about the program including details like application deadlines, description, links, and more. It is also possible for the employers to export the program info as a pdf or csv as well as bookmark it or create a job listing for the program.
Employers can bookmark up to 5 programs to keep track of them. A really neat feature is the AI generated job description which analyzes the bookmarked NOC codes and generates a job description based on the NOC descriptions. The job description will be output in a modal that the employer can copy and paste.
Mockups for user type: Post Secondary Institution
Post secondary institutions have their own dashboard for creating and tracking their programs. Previously, PSIs would correspond and share program information with TalentED and they would create programs for them. Having PSIs create their own programs will save TalentED many hours of time. PSIs start by clicking the “+ Create Program” button at the top of the page to fill out a program creation form.
There is an approval system where the PSI must submit a program to TalentED for review. Once TalentED reviews and approves the program, the PSI user is automatically notified by email, the program status flips to Approved, and they can click the Publish button to launch it to the catalogue whenever they want.
PSIs fill out a single form describing the program and work integrated learning opportunity.
PSIs can view the details of their programs and select a variety of actions.
HOW SUBMITTING PROGRAMS WORK
The PSI front end is a brand new feature for TalentED’s catalogue and workflow. Pixeltree’s Serene and I conducted a group interview and Q&A with PSI users to share a proof of concept and get feedback. This helped us understand what kind of information they want to share and make sure the flow is intuitive and provides meaningful information for potential employers.
Once a PSI creates a program and all required fields are complete, its status flips to Ready to Submit. When the PSI clicks the Submit button the TalentED admin is notified via email and they can check their backend dashboard for programs needing reviewing. The program status then flips to In Review.
Once reviewed, the TalentED admin may approve it. The PSI is notified via email and the program status flips to Approved.
At any point, the PSI can click the Publish button to publish the program to the WIL catalogue.
NOC codes
NOC codes are a standardized way of categorizing job titles, roles, and duties. Implementing NOC codes was an idea born out of another group call with employers affiliated with TalentED. While adding NOC codes to programs is optional, it’s helpful data to add to programs to help employers understand the kind of skills and experience students may provide.
As an added bonus, we (at Pixeltree) implemented an AI feature for when employers are bookmarking listings, they can click a Generate Job Description button. AI analyzes all the NOC codes belonging to the bookmarked listings and generates a job description for the employer. This saves the employers time writing up curated job descriptions.
Challenges
Every project has unique challenges. For this project the timeline was tight enough that I couldn’t carry out a complete design phase before development began. I had a few days to start while the dev team started up the backend. Because of this, not all the requirements were clearly defined in advance so there were regular adjustments to the UI, styling, features, and behaviour, throughout development.
TalentED was also adjusting some internal processes at the same time which required design adjustments, terminology updates, and feature additions (and subtractions) throughout the process.
Normally, it’s good having a few weeks to work with a client to nail down styling and features to save on development time but in this case, we had to be more adaptive, which the team did a great job of.
One way we prepare for this is estimate on a period of design and development time versus estimating on features. This allows flexibility on the product as challenges are encountered and we need to adapt. Personally, while charging hourly has its place, budget-sensitive clients hate financial surprises so we set a fixed rate for a period of time so everyone knows the cost in advance.